Buckle up, folks. We’re about to get our WordPress font color game on point. Because let’s be real, having the right text hues can totally elevate your website’s whole vibe. It’s like accent lighting for the digital era.
Imagine you’ve crafted this killer content that absolutely slaps, but then it hits your audience in some drab, washed out font shade. Talk about a serious drip misfire. You might as well be wearing sweatpants to the club with that uninspired text styling.
But flip the script with some on point font coloring, and suddenly your site is looking fresh as hell. Your words are dripping with personality, grabbing attention, and just radiating big “must read me” energy. That’s the power of intentional text coloring, baby.
So if your current WordPress setup is giving you some major “my fonts left the house looking busted” vibes, it’s time for an emergency makeover. Let’s dive into exactly how to change that font color game up and unlock new dimensions of website swag.
Read more: Never Waste Money on Backlinks Again: The Link Builder’s Playbook for Success.
The Font Coloring Fundamentals
Alright, let’s do a quick level set for all you font formatting first timers out there. When we’re talking about changing text colors in WordPress, we’re really dealing with editing the CSS styles that govern how those letters and characters get rendered.
Don’t panic if you hear “CSS” and think “uh, computer code gibberish” Just think of it like the outfit styling instructions for your website. CSS is how you dictate whether your fonts show up looking like a graphic tee or a sleek suit and tie.
With some basic color code knowledge, you can tweak almost any text element to hit that ideal shade and vibe you’re chasing. From header fonts to body copy to those little sidebar deets it’s all up for stylistic tailoring to match your brand’s aesthetic.
The Quick ‘n’ Dirty Font Recoloring Method
For all my low-code visionaries out there, let me break down the absolute easiest way to start changing font colors across your WP site:
1) Log into your WordPress admin dashboard like the well-dressed digital boss you are.
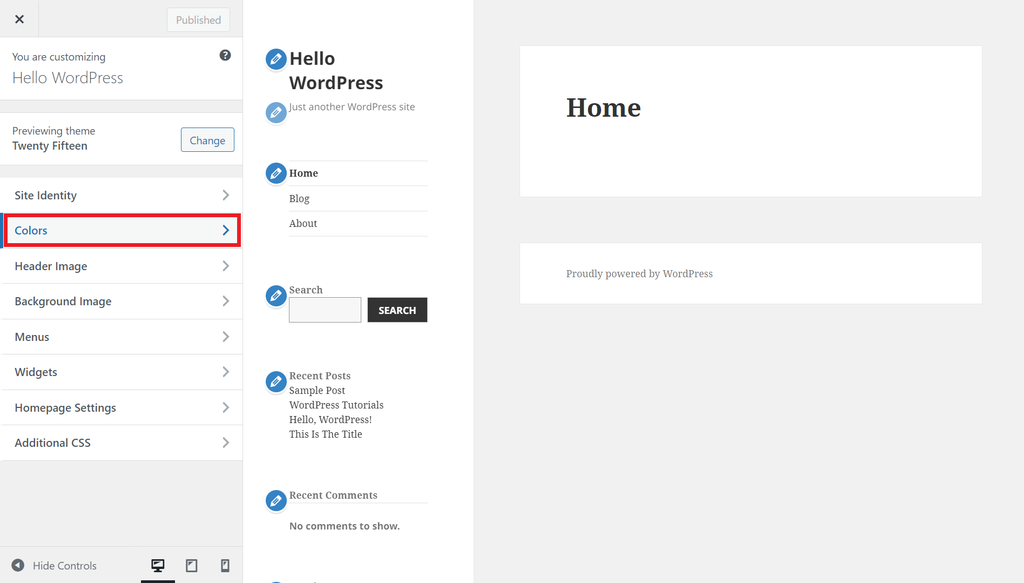
2) Navigate to Appearance > Customize in your sidebar menu. This is gonna open up the centralized controls for tweaking your site’s look and feel.
3) From there, find and click the “Additional CSS” option to access the site-wide code editor.
4) Now here’s where the magic happens. Just paste something like this into the CSS editor:
body {
color: #0000ff;
}That code snippet is telling WordPress “Ayo, make all the font color on my site a lush blue going forward.” But you can obviously swap out that color code value to be any hex shade you prefer.
5) Once that CSS is added, give it a second and…boom. You should see your site’s text instantaneously switch up to that new, fresh font coloring.
Pretty legit for roughly 15 seconds of work, right? With just a few lines of CSS injected into the WP customizer, you got full-site font control without even touching the theme files.
Going Hyper-Custom with the Theme Editor
But maybe you’re not just looking for a simple overall color change. Maybe you’ve got bigger, bolder creative visions – like changing your header fonts to one distinct shade, your post titles to another eye-catching hue, and having the body text in a perfectly readable but complementary color.
Well then, it’s time to get granular and venture deep into the heart of your WordPress theme’s styles. This is where us real type connoisseurs make our mark!
From your admin dashboard, pull up the Theme Editor under the “Appearance” menu. This editor provides code-level access to tweak or outright rewrite every little CSS rule governing your theme’s visual styles.
Use the built-in file browser to easily locate and open the relevant CSS stylesheets for customization. For example, style.css typically handles the global font rulesets that you’ll want to target first. But you can always peek into other sheets as needed.
And don’t be afraid to rock some complex color styling here. With CSS, you’ve got total freedom to do things like:
- Set your main headers in a rich, attention-grabbing crimson red
- Style blockquote text in a more muted charcoal or slate
- Make your post metadata pop in a vibrant amber shade
- Code up custom font color schemes for different sections or page templates
Essentially, the theme editor lets you dial in every aspect of your font coloring strategy to craft an experience that’s unmistakably and unambiguously you.
Third-Party Styling Wizardry (For the Technically Averse)
Of course, I get it – not everyone wants to be slinging code just to change some text colors. Maybe that CSS editor has you feeling like “Yo, this gibberish lookin’ real gibberish-y”.
Not to worry, there are plenty of user-friendly WordPress plugins that can have you adjusting font colors with just a few clicks. Tools like Waterfall Elegant Word Coloring or CSS Preview Context give you simplified visual controls for rapidly cycling through different color schemes until you strike inspiration.
It’s like having a whole digital makeup counter for doing all your font touch-ups, just without the pushy consultants constantly trying to up-sell you on beard pomades. Simply point, click, and watch those text stylings update in real-time.
Stand Out By Staying on the Color Grind
Look, at the end of the day, rocking creative, on-brand font coloring is just one of those low-key ways to make your WordPress site feel more memorable and distinctive. It’s the tiny touch of flair that nudges visitors into thinking “Ok yeah, this digital experience kinda slaps.”
So whether you go all-in customizing every CSS declaration manually, or just leverage a few helper plugins here and there, always be iterating on those text styling choices. Dial your coloring all the way up, then bring it back a notch. Try wild shades, then reign it in with complementary hues.
Because one stale, generic font color across your entire site is the surest way to fade into a forgettable blur. But rich, unique text styling that ebbs and flows with intention? That’s how you craft a homepage that commands respect and demands to be seen. Like a good font colorist, you gottsa stay dipping into that creative palette frequently.
So go ahead – call up that WordPress dashboard and get experimentally vibrant with your website’s letter hues. Vibrant greens, sizzling oranges, bold mauve, whatever turns you on creatively. Those perfectly on-point font colors could be just the fresh pop of flavor your online presence was missing.
Trust me, once you start indulging those colorful text impulses, you’ll never be able to look at a website the same way again. Your newly refined type savant eye will constantly be scoping out what shades a site’s using, whether they complement the interactive elements, if the contrast levels are on point, and so on.
That’s the power of truly understanding and flexing your font coloring muscle. Not only will your WordPress site bask in its uniquely styled glory – you’ll join that rarefied class of discerning typographers who can spot an “ugh” color choice from a mile away.
So don’t sleep on strategically switching up your text hues, folks. A few simple color tweaks today could be the difference between your WordPress website feeling disappointingly drab, or downright dripped out in freshly stylized excellence.
Let’s dominate those SERPs together – one vividly vibrant, uniquely colored letter at a time. Who’s ready to chase the font color of their dreams?